Worm | Building the interface with graphics and buttons.
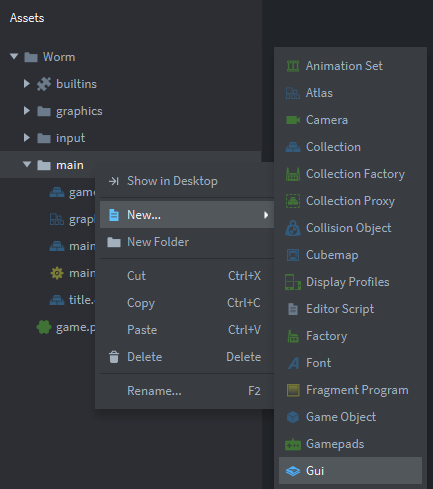
- In the assets panel, right click the 'main' folder and select, 'New...', 'Gui'.

- Name the Gui, 'title' to match the collection it will belong to and click, 'Create Gui'
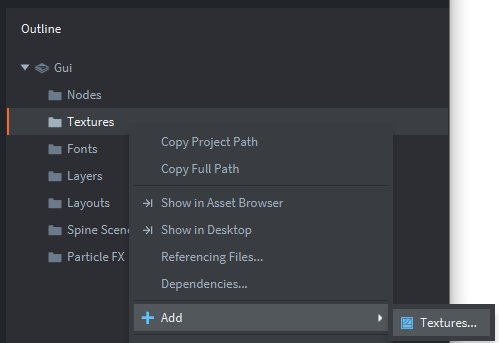
- In the outline panel, right click, 'Textures' and select, 'Add', 'Textures...'.

Textures are graphics that will be used on our GUI.
- Select, '/main/graphics.atlas' and click, 'OK'.
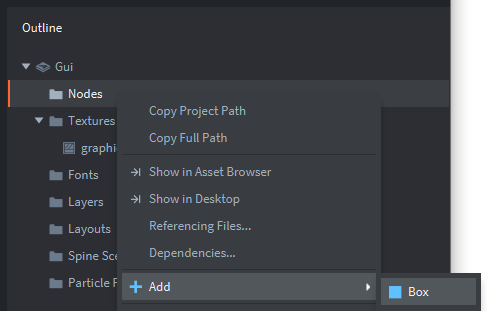
- In the outline panel, right click 'Nodes' and select, 'Add', 'Box'.

A node is an object on the Gui. A box is usually a button, but we can also use it for graphics such as titles.
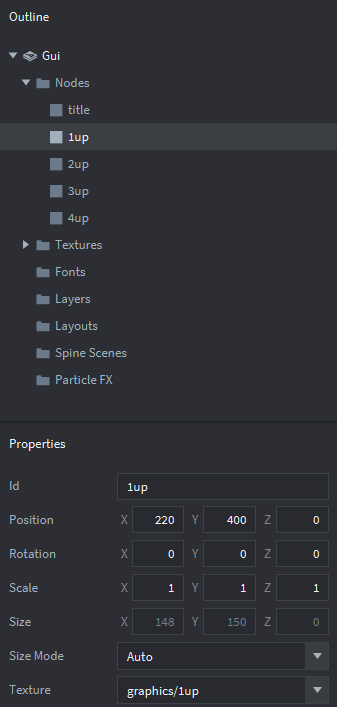
- Change the Id of the box to be, 'title'.
- Change the 'Position' properties to be X: 480 and Y: 480.
- Change the 'Texture' property to be, 'graphics/title'.
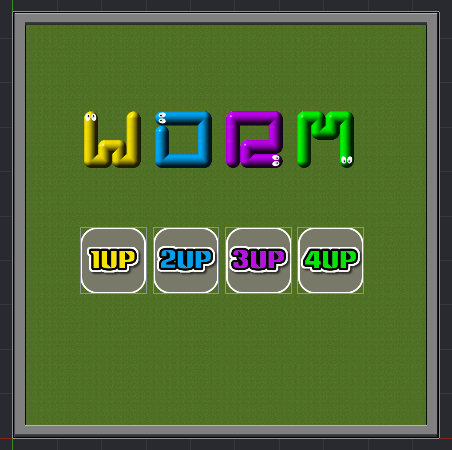
- Repeat steps 5 to 8 to create four buttons as shown below. Move the buttons underneath the title using the editor tools and make sure the buttons have their 'Id' property set to:
- 1up, 2up, 3up and 4up.


- Attach the title.gui file to the title.collection file by creating a game object in that collection called, 'gui. Add the component file, 'title.gui'.
Step-by-step guide
- In the assets panel, in the 'main' folder, double click, 'title.collection'.
- In the outline panel, right click, 'Collection' and select, 'Add Game Object'.
- In the properties panel, change the 'Id' property to, 'gui'.
- In the outline panel, right click, 'gui' and select, 'Add Component File'.
- Select, '/main/title.gui' and click, 'OK'.
- Save the changes by pressing CTRL-S or 'File', 'Save All'.
- Run the program by pressing F5 or choosing, 'Debug', 'Start / Attach' from the menu bar. You should see the interface you have just created.

The buttons don't do anything yet because we haven't scripted them. That's the next stage. Stage 2c >
